Hi, this is rather a bug report. Because I’m not a VIP anymore I’ll post it here.
I’m using eM Client exclusively in dark mode.
Since August 2024 (I assume after updating to v10) some mails (ca. 2-3%) are sent with dark styling. There is no pattern. It happens for new mails, replies, with or without embedded images or attachments.
I assume there is a problem in the pipeline, where eM Client fails to strip out the internal styling before sending the mail (maybe when they are stored in drafts).
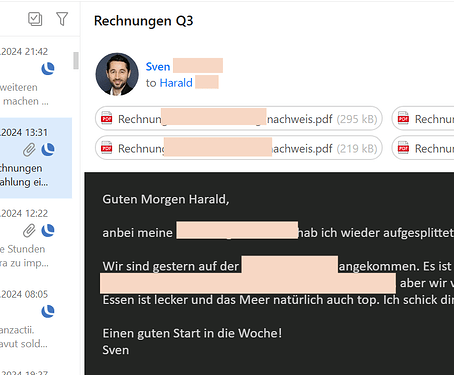
I’ve included the source of one of the mails. I removed the text for privacy reasons. The styling is right on top and although it’s annotated (commented out), most mail clients - including eM Client - are applying the style as you can see in the screenshot below.
--------=_MBA2628B26-5E62-4B92-A9E0-1A16B295A4DD
Content-Type: text/html; charset=utf-8
Content-Transfer-Encoding: quoted-printable
<html><head><style type=3D"text/css"><!--body
{background-color: rgb(35, 37, 35); color: rgb(210, 210, 210); margin: 8px; =
min-height: calc(100vh - 16px);}
html
{min-height: 100vh; margin: 0px;}
body:empty::before
{content: attr(placeholder); cursor: text; color: lightgrey;}
--></style>
<style id=3D"<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio=
nal//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd=
">"><!----></style>
<style id=3D"css_styles"> =20
blockquote.cite { margin-left: 5px; margin-right: 0px; padding-left: 10px;=
padding-right:0px; border-left: 1px solid #cccccc }
blockquote.cite2 {margin-left: 5px; margin-right: 0px; padding-left: 10px;=
padding-right:0px; border-left: 1px solid #cccccc; margin-top: 3px; padding=
-top: 0px; }
a img { border: 0px; }
table { border-collapse: collapse; }
li[style=3D'text-align: center;'], li[style=3D'text-align: center; '], li[s=
tyle=3D'text-align: right;'], li[style=3D'text-align: right; '] { list-sty=
le-position: inside;}
body { font-family: Calibri; font-size: 11pt; }
.quote { margin-left: 1em; margin-right: 1em; border-left: 5px #ebebeb soli=
d; padding-left: 0.3em; }
a.em-mention[href] { text-decoration: none; color: inherit; border-radius:=
3px; padding-left: 2px; padding-right: 2px; background-color: #e2e2e2; }
</style>
</head>
<body>
<div>-- CONTENT REMOVED FOR PRIVACY REASONS --</div>
<div><br /></div><div id=3D"signature_old" style=3D"clear:both"></div><div>=
<br /></div>
</body></html>
--------=_MBA2628B26-5E62-4B92-A9E0-1A16B295A4DD--
I’m using eM Client mainly for business, sending this kind of mails to my customers is a bit unprofessional.
Thanks!